Añade i18n básica a tu página HTML usando sólo jQuery
Translation into Spanish of an interesting article by Benjamin Delespierre, CTO, PHP Expert, Laravel Artisan, Speaker and Certified SCRUM Master from Nice, France.
 30 March, 2022 Add l18n to your HTML with jQuery
30 March, 2022 Add l18n to your HTML with jQuery
A free translation by Chema, a Spain-based translator specializing in English to Spanish translations
An original text written by Benjamin Delespierre, originally published in https://dev.to/bdelespierre/how-to-add-basic-localization-to-your-html-page-with-just-jquery-ncl
* * *
Quiero una traducción básica en mi página HTML, una sola página estática, pero no quiero importar ninguna librería JS compleja… ¿Qué hago?
Muy sencillo amigo mío
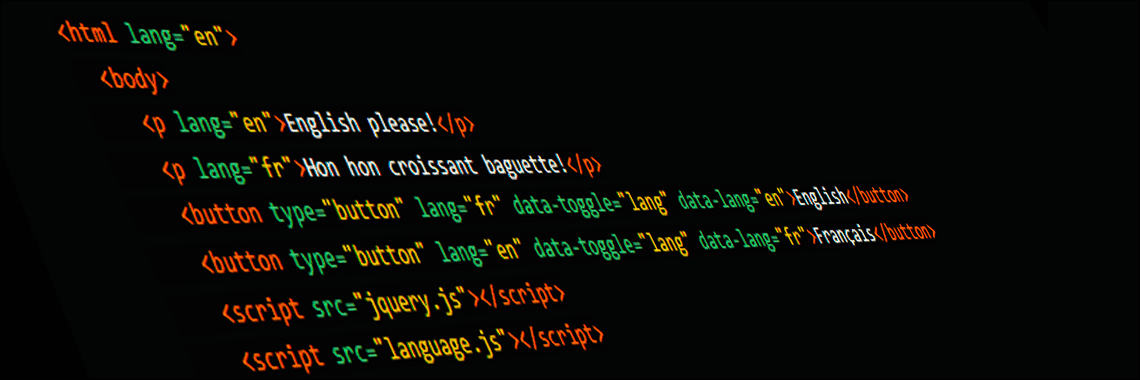
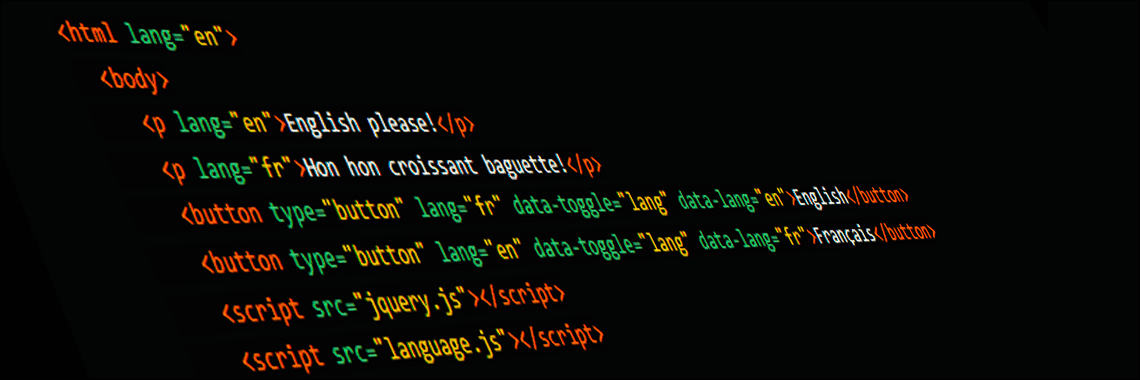
Estructura HTML
<html lang="en"><body><p lang="en">English please!</p><p lang="fr">Hon hon croissant baguette!</p><button type="button" lang="fr" data-toggle="lang" data-lang="en">English</button><button type="button" lang="en" data-toggle="lang" data-lang="fr">Français</button><script src="jquery.js"></script><script src="language.js"></script></body></html>
Ve a buscar jQuery aquí. Si no quieres, puedes hacer tu propia versión vainilla del script.
El script JS
$('[data-toggle="lang"]').click(function(event) { event.preventDefault();$('html').attr('lang', $(this).attr('data-lang'));});// auto-detect the best lang settingconst params = new URLSearchParams(window.location.search);if (params.has('lang')) {$('html').attr('lang', params.get('lang'));} else if (navigator.language.match(/^(en|fr)/)) { $('html').attr('lang', navigator.language.substr(0, 2))}
Eso es todo. El HTML responderá ahora al atributo lang en la etiqueta <html>. Puedes controlarlo añadiendo a la URL ? lang=fr (para Francés), o dejar que el navegador decida con navigator.language.
Que lo disfrutes!